2010.01.29 (五) 有鑑於朋友反應
DISQUS 留言太麻煩,所以我就 Google 了一下。
在
DISQUS可以使用FACEBOOK帳號留言 - The brilliance of night 這篇,
發現原來可以設定提供其他的登入方式。 (如 Facebook, OpenID 和 Yahoo 帳號)
 (連我們家小鐵也有一個 Facebook 帳號 XD)
(連我們家小鐵也有一個 Facebook 帳號 XD) 畢竟現在我的朋友們幾乎 Facebook 帳號人手一個啊!
所以用 Facebook 帳號登入應該會比較容易~~~
不用再去申請 DISQUS 的帳號囉! 然後我又更換了DISQUS提供的新 theme (它已經提醒我很久了,但我一直沒理它 XD),看起來蠻不錯的呢 ^^
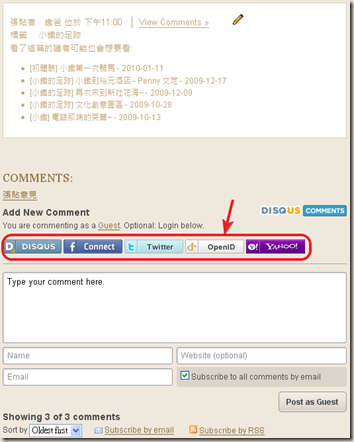
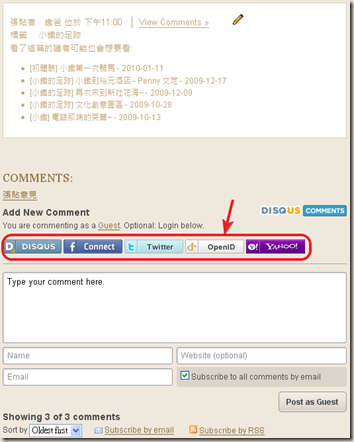
點入本blog的文章後,在
未登入的情況下,應該會看到下圖的樣子:

就請各位按照自己的需求,選擇不同的登入按鈕囉!
第一次使用Facebook 登入時,系統會要求你允許
外聯通 應用程式存取。
這樣之後就可以和 Facebook 的帳號連接。
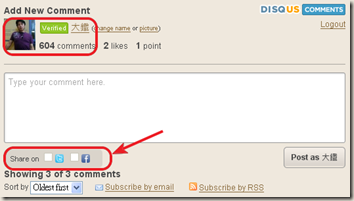
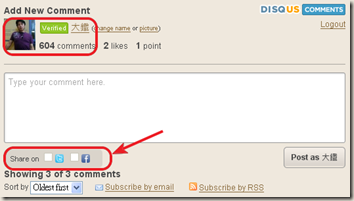
之後就會登入了,如下圖:

雖然我是用Facebook的帳號登入,但已和 DISQUS 聯結,所以就視同登入了 DISQUS囉!
下方的
Share on …
則是可以將你的意見同步發送至 Twitter 或 Facebook 。
若是本來沒有 DISQUS帳號的情況,用Facebook登入後就會顯示不同的標誌:

希望大家能多回應在煉鋼廠中,在這兒留言對我們一家人來說,意義是無法取代的呦! ^^