忽然間,我注意到的 Google PR 值的貼紙,上面的值由3變成4了!
煉鋼廠這個 blog,當初看了高登兄的文章,也加了個 Page Rank 貼紙,一開始是2,在一陣子變成3之後,已經維持3的值好幾個月。沒想到會在年底晉升到4,真是太高興囉!

關於PR值的解說,可以參考高登兄的blog - Google PageRank更新中。徹底解讀 Google Page Rank 兩篇。
桌上遊戲, 桌遊, Boardgame, 大鐵, 小鐵





就有一些常用的技巧囉 !!
當然最重要的是先找朋友啦~~
Facebook 有提供匯入 email 通訊錄的功能,相當方便!
另外就是它會去分析你和別人之間共同的好友。
使用這樣的方式出現在你的"朋友建議名單"中,
我常常被一些人給嚇到 XD
我也有幾個心得:
1. Picasa 直接上傳至 Facebook 相簿。
安裝 Picasa Uploader 外掛程式在 Picasa 程式中,就會多出一個 Facebook 按鈕。
這樣我可以輕易將 picasa 的照片,也上傳至 Facebook 中進行分享~
此外,Facebook 的相本,有提供 Tag 的功能呦!
(就是類似 Google Picasa 網路相本的人臉標識功能)
參考:
2. Plurk 自動同步至 Facebook 塗鴉牆。
Facebook 的塗鴉牆,很類似 Windows Live 的 "最新動態"。
也和噗浪相當類似,可以在下面加上回應。
(如果你很懶的話也是可以按個 "讚" 就好啦.. XD)
光是塗鴉牆就可以大書特書啦!
你可以調整他顯示各式資訊的比率,而且你可以設定朋友的名單(就是分類)。
讓塗鴉牆可以顯示你指定分類的朋友動態。
和某人有互動時,塗鴉牆又可以變成 "雙向塗鴉牆",只顯示兩個人的互動過程~~
一方面我們也用噗浪,所以把噗浪的訊息轉噗到塗鴉牆上,
也是一個省事的方法。(當然也有不少人反對這樣做)
可以參考:
3. 網誌匯入。
當然是要把煉鋼廠給匯進去呀!
現在蠻多人都有自己的 blog ,Facebook 可以輕易將它整合進來!
雖然說我們可以在塗鴉牆上貼 "連結" (它還會自動抓取內容和縮圖呢)。
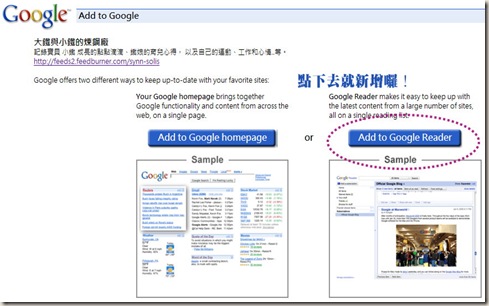
不過 Facebook 也提供了很方便的匯入功能,只要將 RSS 貼進去即可。
可以參考下面的連結,不只是Wordpress適用而已呦!
4. 隱私權
很重要的一點,就是隱私權的設定。
電腦玩物已經有一篇很棒的解說了,請參考一下囉^^
Facebook 個人用戶隱私設定心得完整分享 @電腦玩物
最後就是~~~~
把我加入好友吧 ^^
http://zh-tw.facebook.com/chiachun.lai
下一篇再來分享遊戲~~~
感謝迷也幫小鐵畫的頭像插畫 ^^
現在小鐵有自己的專屬頭像囉!
畫出來的結果超出我們的預期呀!
小鐵的大目仁和頭髮那一撮都有抓到 XD
接下來我們也請迷也繼續幫小鐵畫各種表情。
把我們的banner重改一下嚕:
之後再來設計煉鋼廠的 Logo 和連結貼紙 ^^"
作者迷也發表的文章在這邊:小鐵娃娃 - 迷宮鏡